In today’s digital age, having a responsive website is no longer
just an option – it’s a necessity. With more people accessing the internet on
their mobile devices than ever before, a website that looks great on a desktop
but is difficult to navigate on a smartphone or tablet is simply not good
enough. As a web developer, it’s your job to ensure that your website is
responsive and accessible to all users, regardless of the device they are
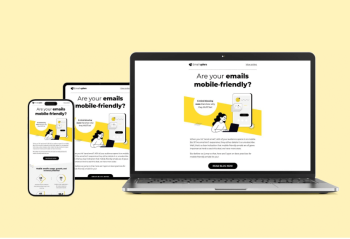
using.
In this article, we’ll provide you with 10 essential tips for building
a responsive website, along with some relevant stats and current news. We’ll
also touch on the importance of website development services and how to hire dedicated developers.
1. Use a Mobile-First
Design Approach
When designing a
responsive website, it’s important to prioritize the mobile experience. This
means designing your website for mobile devices first, then scaling up to
larger screens. By designing for mobile first, you’ll ensure that your website
is optimized for the smallest screens and will still look great on larger
devices.
According to
Statista, mobile devices accounted for over 50% of all website traffic in 2020.
This means that designing for mobile devices should be a top priority for web
developers.
2. Optimize Images and
Videos
Images and videos
are essential elements of any website, but they can also slow down your
website’s loading time, particularly on mobile devices. To ensure that your
website loads quickly and efficiently, you should optimize your images and
videos for the web.
This can be
achieved by compressing images and videos, reducing their file sizes, and using
the appropriate file formats. According to a survey by Google, 53% of mobile
users will abandon a website if it takes more than three seconds to load. By
optimizing your images and videos, you can reduce your website’s loading time
and improve its overall user experience.
3. Use Responsive Web
Design Frameworks
Responsive web
design frameworks, such as Bootstrap and Foundation, can help you design a
responsive website quickly and efficiently. These frameworks provide pre-built
components, such as grids and navigation menus, that can be easily customized
to fit your website’s design.
Using a responsive
web design framework can save you time and ensure that your website is built
with responsive design principles in mind. According to BuiltWith, Bootstrap is
the most popular front-end framework, with over 21 million websites using it in
2021.
4. Design for Touch
Screens
Mobile devices are
typically operated through touch screens, which can have different interactions
and gestures than traditional mouse and keyboard inputs. As a web developer,
it’s important to design for touch screens to ensure that your website is
accessible and easy to use on mobile devices.
Designing for touch
screens can involve increasing the size of clickable elements, simplifying
navigation menus, and ensuring that the website is easy to scroll through using
a finger swipe. According to a survey by Smart Insights, 48% of users believe
that a website’s design is the most important factor in determining its
credibility.
5. Implement
Responsive Typography
Typography plays a
crucial role in the overall design and readability of a website. To ensure that
your website is readable and accessible on all devices, it’s important to
implement responsive typography.
This involves using
fonts that are easy to read on small screens, increasing font sizes for mobile
devices, and adjusting line spacing and margins to ensure that the text is easy
to read on any device. According to a survey by Adobe, 38% of users will stop
engaging with a website if the content or layout is unattractive.
6. Test Your Website
on Multiple Devices
To ensure that your
website is truly responsive and accessible on all devices, it’s important to
test it on a variety of devices, including smartphones, tablets, laptops, and
desktops. This will allow you to identify any issues with the website’s responsiveness
and make any necessary adjustments.
There are a number
of tools available for testing website responsiveness, such as BrowserStack and
Responsinator. By testing your website on multiple devices, you’ll be able to
ensure that it looks great and functions well on any screen size.
7. Prioritize Page
Speed
Page speed is a
critical factor in website responsiveness and user experience. A slow-loading
website can frustrate users and lead them to abandon your site in favor of a
faster alternative. In fact, according to Google, if a mobile site takes longer
than 3 seconds to load, 53% of mobile users will abandon the site.
To improve page
speed, you can optimize images and videos, use a content delivery network
(CDN), and minify CSS and JavaScript files. There are also a number of tools
available for measuring page speed, such as Google’s PageSpeed Insights.
8. Use a Fluid Grid
System
A fluid grid system
is a key component of responsive web design. A fluid grid system allows your
website to adjust to different screen sizes by using relative measurements,
such as percentages, rather than fixed measurements, such as pixels.
Using a fluid grid
system ensures that your website looks great and functions well on any device,
regardless of screen size. It also makes it easier to maintain your website
over time, as you won’t need to create separate versions of your site for
different screen sizes.
9. Use CSS Media
Queries
CSS media queries
allow you to apply different styles to your website based on the device that it
is being viewed on. This allows you to create a truly responsive website that
looks great and functions well on any device.
Media queries can
be used to adjust font sizes, adjust spacing and margins, and hide or show
elements based on screen size. This ensures that your website is optimized for
all devices, providing a great user experience for everyone.
10. Monitor Your
Website’s Performance
Once your website
is up and running, it’s important to monitor its performance to ensure that it
continues to function well over time. This can involve monitoring page speed, tracking
user engagement metrics, and fixing any issues that arise.
There are a number
of tools available for monitoring website performance, such as Google Analytics
and Pingdom. By monitoring your website’s performance, you can identify any
issues and make any necessary adjustments to ensure that your website remains
responsive and accessible to all users.
Conclusion
Building a responsive website is essential in today’s digital
age. By following these 10 essential tips, you can ensure that your website is
accessible and easy to use on all devices. Additionally, working with website development services and
hiring dedicated developers can provide valuable expertise and ensure that your
website is built to the highest standards Furthermore, with the ever-evolving
technology landscape, it’s important to stay up-to-date with the latest trends
and best practices in website design and development.
By prioritizing website responsiveness, you can improve user
experience, increase engagement, and ultimately drive more conversions for your
business or organization. So don’t hesitate to implement these tips and take
your website to the next level of responsiveness.